表示位置のカスタマイズ¶
DataTablesの構成要素はoption項目のdomにて表示位置を変更することができます。
構成要素¶
構成要素として用意されているのはいかのパーツになります。また各構成要素は一文字で表現されます。
ページングの1ページあたりの要素を変更するためのselectBox
対象文字 [ l ](小文字のエル)

フィルターの条件を入力するための入力エリア
対象文字 [ f ]

テーブル本体
対象文字 [ t ]

テーブルの要約情報
対象文字 [ i ]

ページングのコントロール要素
対象文字 [ p ]

処理中のメッセージ
対象文字 [ r ]
記述方法¶
domオプションに構成要素の文字を設定することで表示位置の制御を行うことができますが同時にid及びclass指定等も実施することができます。
記述方法として重要な要素は[ < ] [ > ] ["className"] ["#id"] ["#id.className"]となります。
[< >] 要素
囲まれた要素はdiv要素にて囲まれます。
[<"className">] 要素
divにclass属性を付与した形で出力されます。
<div class="className"></div>
[<"#id">]要素
divにid属性を付与した形で出力されます。
<div id="id"></div>
[<"#id.className">] 要素
divにid属性及びclass属性を付与した形で出力されます。
<div id="id" class="className"></div>
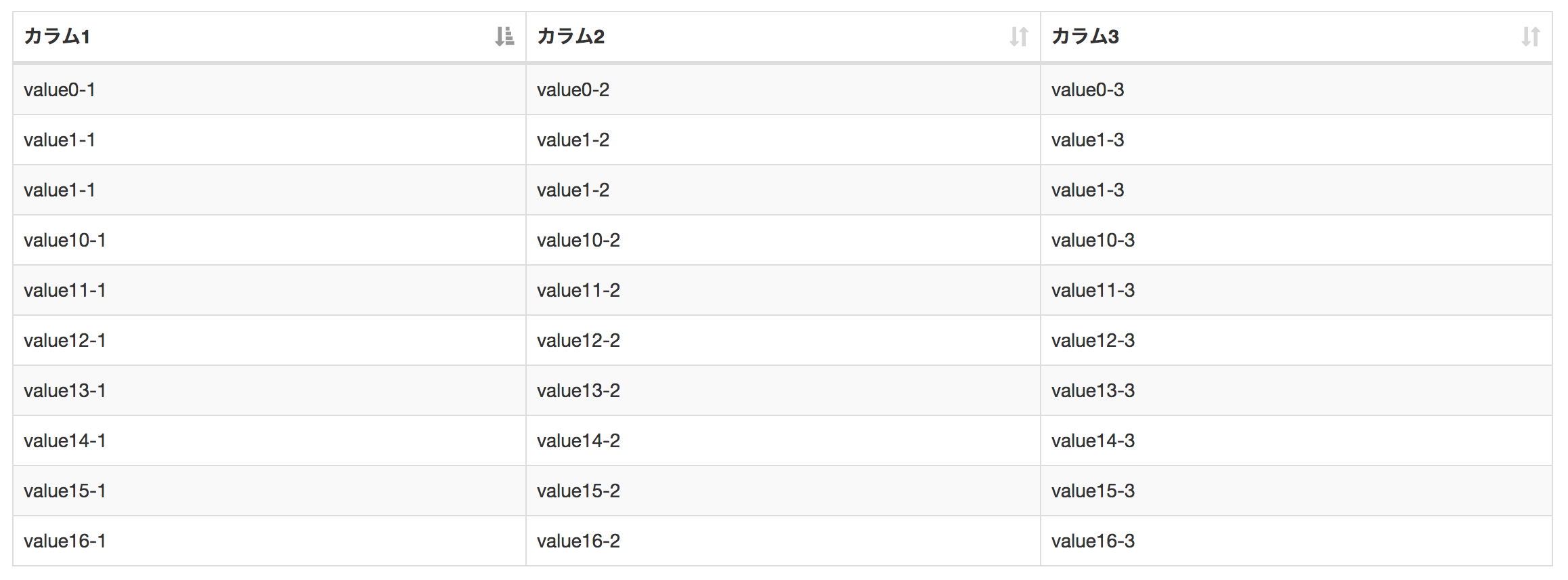
表示サンプル¶
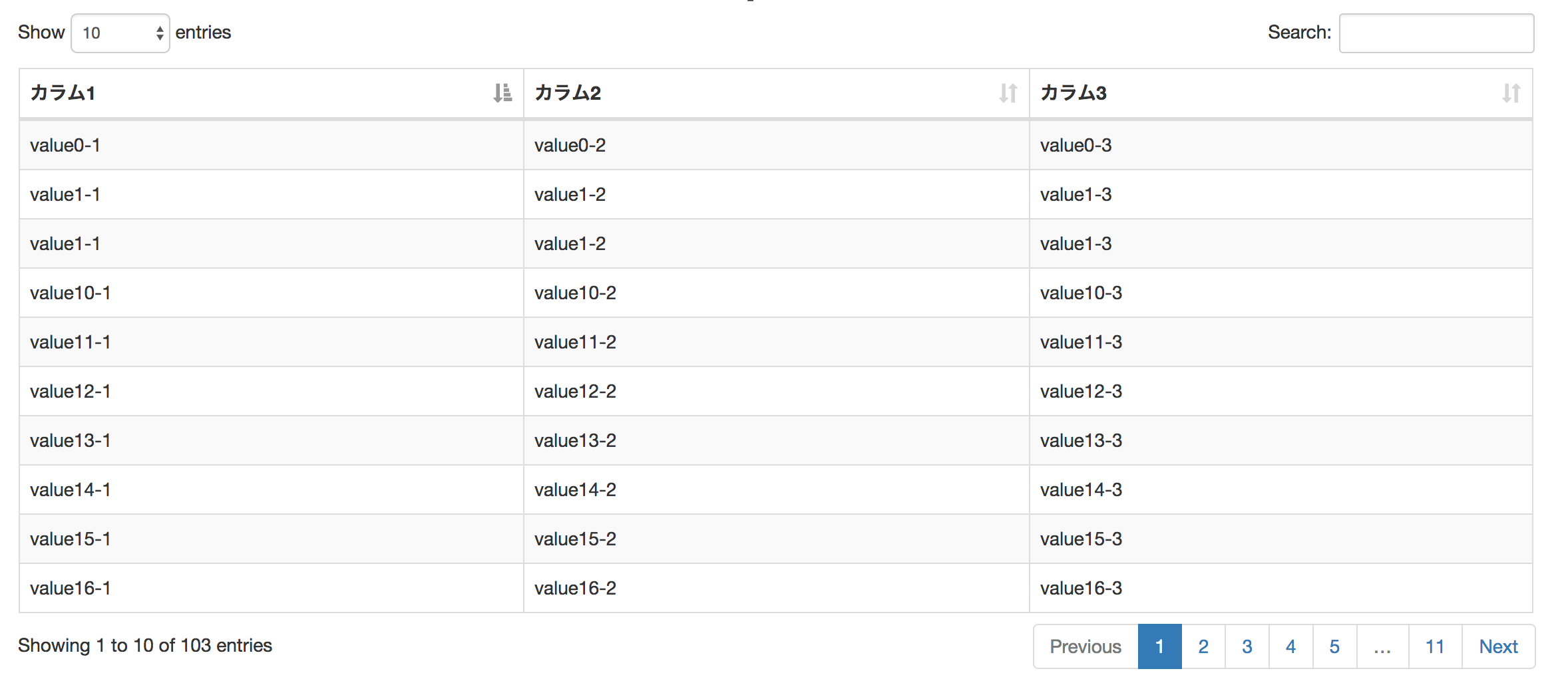
デフォルト表示時(未設定時)
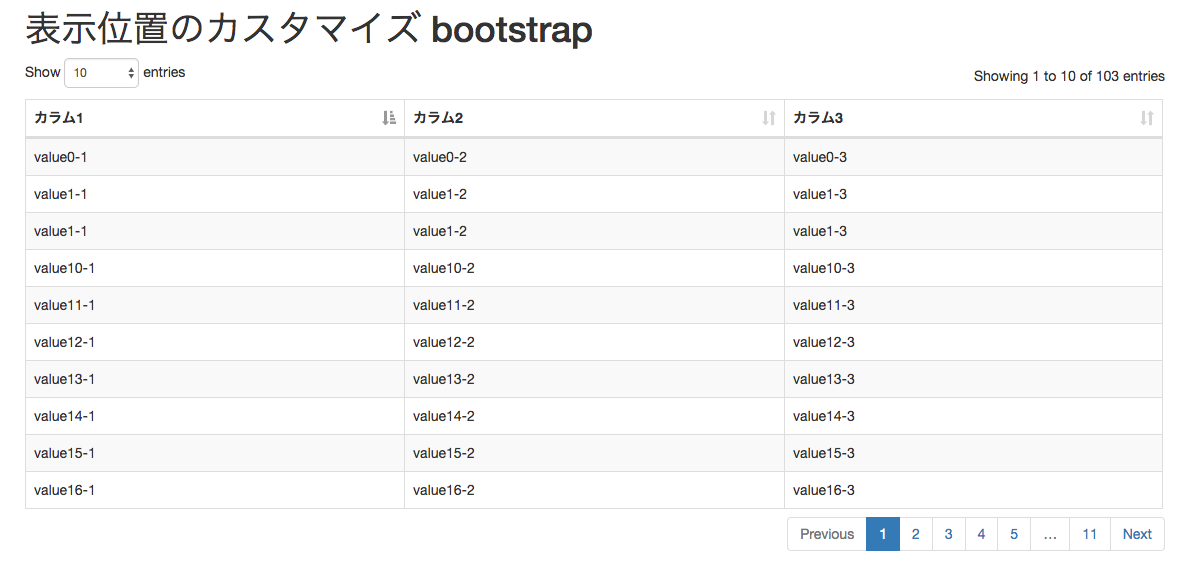
情報エリアを上部へ設定
bootstrapのテンプレートを利用しているためrow等のクラスを設定しています。
設定例
, dom:"<'row'<'col-sm-6'l><'col-sm-6 right'i>>" + "<'row'<'col-sm-12'tr>>" + "<'row'<'col-sm-12'p>>"実行時のイメージ