DataTables for jQuery-plugin¶
DataTablesを利用するとhtmlのテーブルにソートソート・フィルター処理・ページング処理等を追加することができます。 機能はjqueryのpluginとして提供されており一部の機能をのぞいてMITライセンスにて提供されています。
公式サイト https://datatables.net/
環境構築¶
CDNを利用してお手軽に利用したい場合には以下を参照してください
利用するバージョンは現在(2017年01月)時点の最新である「1.10.13」を利用します。
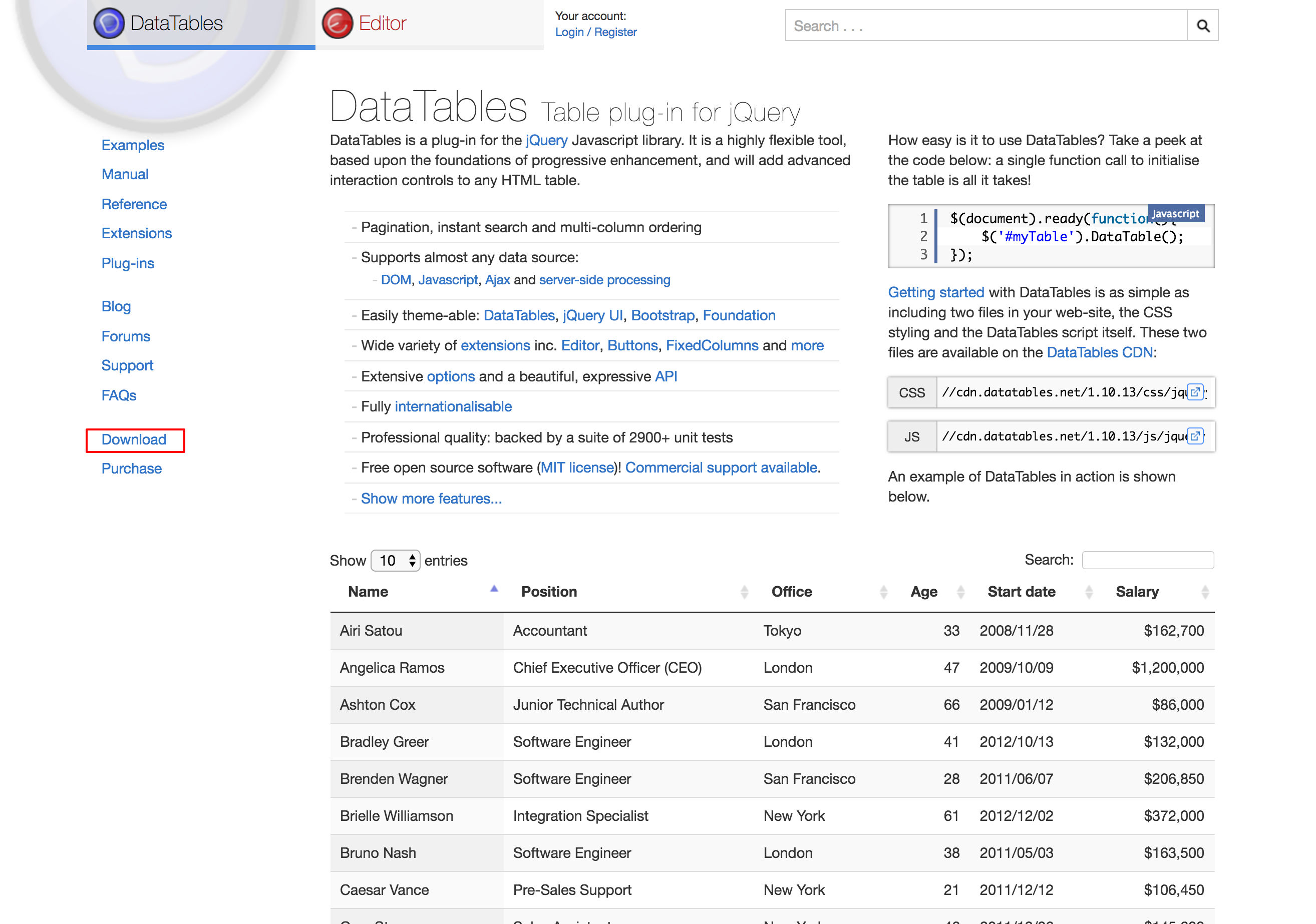
1.公式サイトのTOPページへアクセスします。
2.左のサイドバーにある「Download」をクリックします。
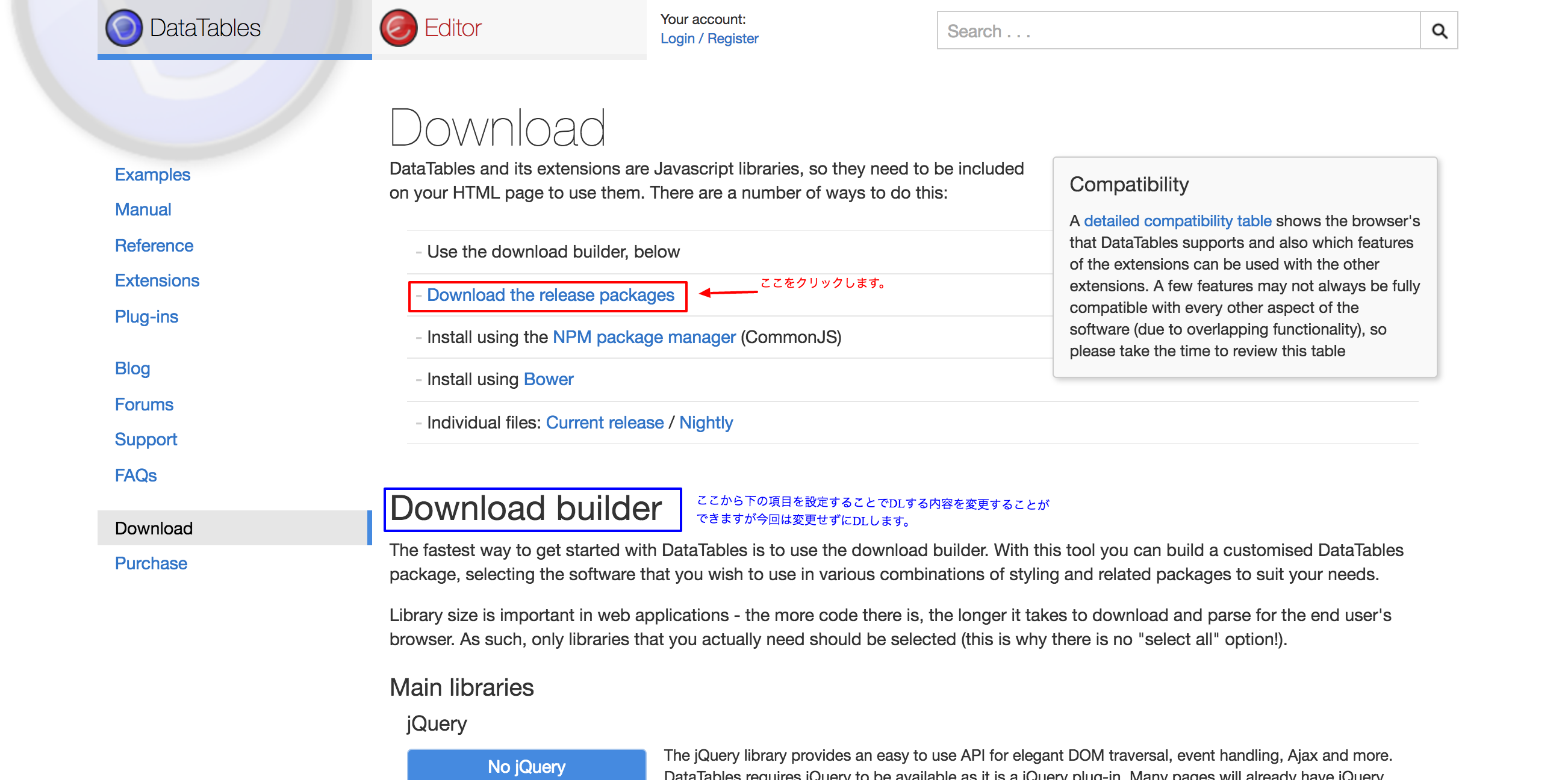
3.「Download the release packages」をクリックします。
この時下部にある「Download builder」の配下にて含めるライブラリ等を制御できます。 NPMやBower等でもインストールすることが可能ですが今回はシンプルにDLを実施して組み込みます。

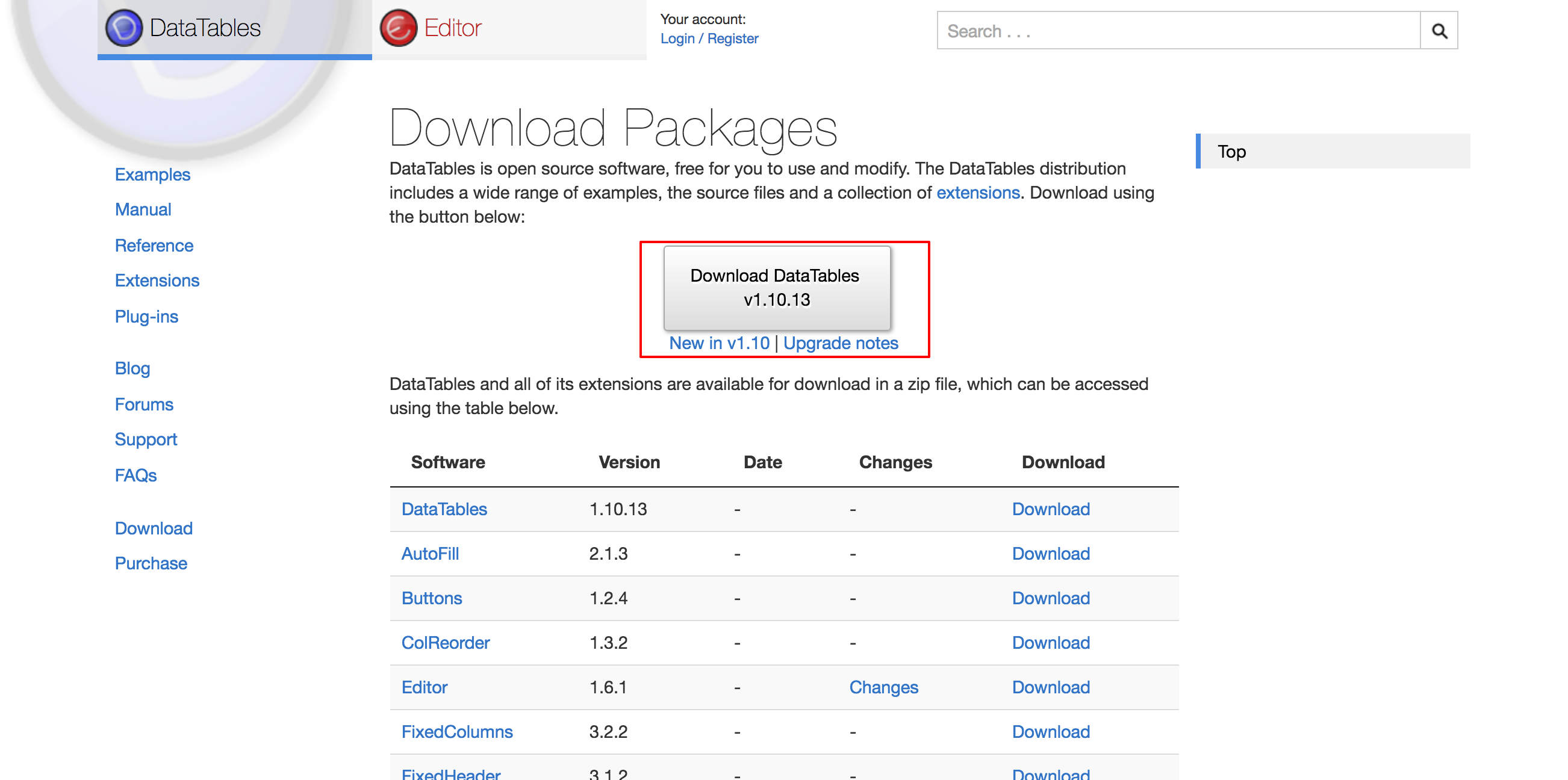
4.「Download DataTables」をクリックしダウンロードを実施します。
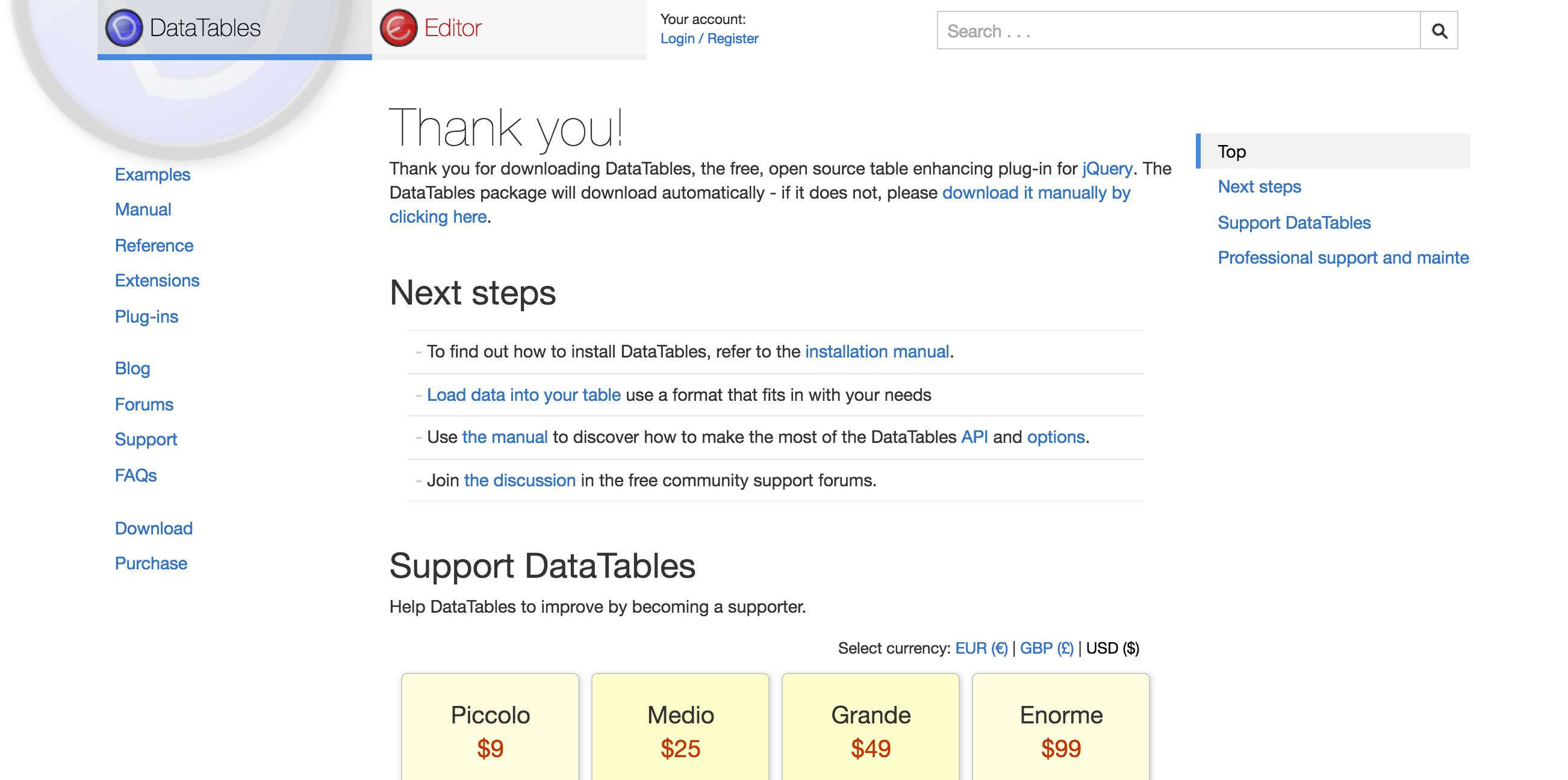
以上でDownloadは完了です。

DLしてきたファイルを解凍します。
解凍してできたフォルダの中にある「media」を利用します。中に含まれているJSファイルおよびCSSファイルをhtmlに設定することでセットアップ完了です。
設定例
<link rel="stylesheet" href="css/jquery.dataTables.css" type="text/css" /> <script type="text/javascript" src="./js/jquery.js"></script> <script type="text/javascript" src="./js/jquery.dataTables.js"></script>
以上でDataTablesを利用するための環境設定は完了です。
基本的な使い方¶
環境構築が完了したところで早速動作確認をしてみたいと思います。 DataTablesではjsonからのデータの読み込みやajaxを利用したのデータ取得も実施することができますが、 今回はすでにテーブルが完成した状態(tbodyにデータ行が存在する状態)のテーブルに対してDataTablesを適用してみたいと思います。
基本的な使い方は以下のような手順になります。
適用例
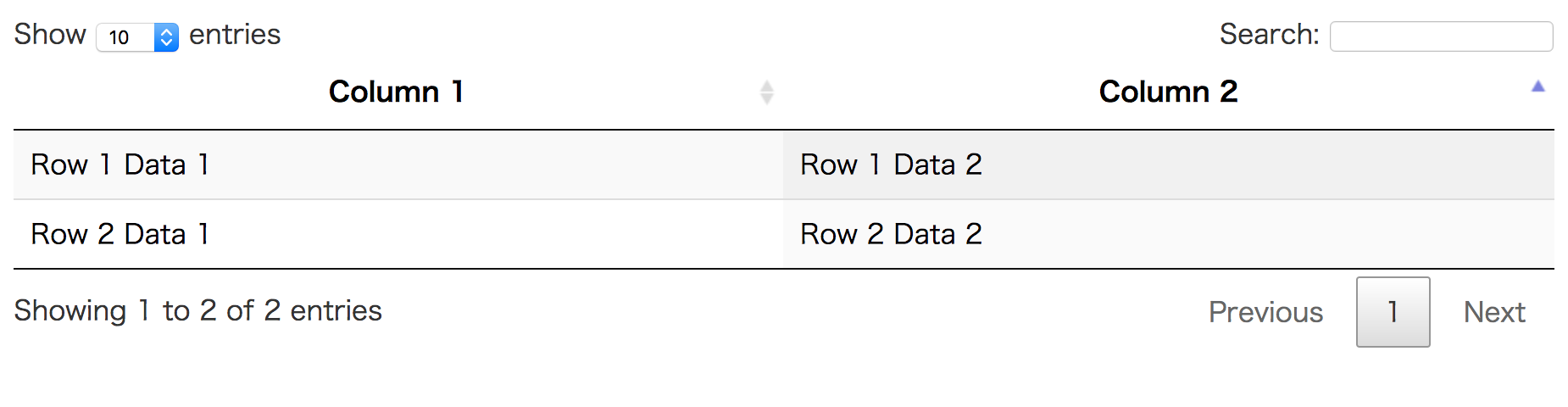
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Datatables初期設定</title> <link rel="stylesheet" href="css/jquery.dataTables.css" type="text/css" /> <script type="text/javascript" src="./js/jquery.js"></script> <script type="text/javascript" src="./js/jquery.dataTables.js"></script> </head> <body> <table id="sample-table" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> </tr> </thead> <tbody> <tr> <td>Row 1 Data 1</td> <td>Row 1 Data 2</td> </tr> <tr> <td>Row 2 Data 1</td> <td>Row 2 Data 2</td> </tr> </tbody> </table> </body> <script type="text/javascript"> $(function() { $("#sample-table").DataTable(); }) </script> </html>適用後のイメージ

以上が基本的な使い方となります。
フィルター処理¶
ページング処理¶
paging
ページング機能の利用の有無
pageLength
1ページあたりの行数を設定
lengthChange
1ページあたりの行数の変更用のselectの表示制御
lengthMenu
行数変更用の中身要素の設定2次元配列にした場合 1つ目はページサイズ、2つ目の配列が表示用の要素として利用されます。
記載例
$("#sample-table").DataTable({ paging: true // falseにするとページングされなくなる , pageLength: 5 // 初期の1ページあたりの行数(デフォルト:10) , lengthChange: true // falseにすると行数の変更モジュールが表示されなくなる , lengthMenu: [ 5, 10, 25, 50] // 1ページ辺りの行数の変更用のoption要素 //2次元配列にすることで1つ目はページサイズとして利用され2つ目の配列が表示用の要素として利用される //, lengthMenu: [ [10, 25, 50, -1], [10, 25, "50件", "All"] ] // -1とすることで全ての行数が表示される });
ソート処理¶
datatablesにソート処理を利用するにはoptionのorderingを利用することで簡易に利用することができます。
ordering
ソート機能を有効にします。
orderFixed
ソートの条件に固定の条件を設定することができます。 他の条件が設定された場合でも優先され、他の条件は固定条件の後に評価されます。
order
初期表示時の際のソート条件を設定することができます。 他の条件が設定された場合には上書きされます。
カラムごとに設定する条件
columns.orderable
カラムごとにソートの有無を設定することができます。 全体条件で trueなっている場合でも columns.orderableをfalseにすることで対象のカラムはソートが無効になります。
columns.orderSequence
ソート時(対象ヘッダクリック時)にソートされる条件の順序を制御することができます。 [ "desc", "desc", "asc" ]と設定した場合 降順 → 降順 → 昇順とて設定されます。
記載例
$("#sample-table").DataTable({ "ordering": true // ソート機能の有効・無効化を切り替えます。 //, "orderFixed": [ 1, 'asc' ] // 固定のソート列の設定をします。 //, "order": [ 2, 'asc' ] // 初期のソート条件を設定します。 , "order": [ 1, 'asc' ] ,"columnDefs": [ { "orderable": false, "targets": [0]} // カラム単位でソートの有効無効を切り替えます。 ,{ "orderSequence": [ "desc", "desc", "asc" ], "targets": [ 2 ] } // ソート時の条件を設定します。 ] });
さらに詳細なオプションを設定することができます。
数値としてソートする方法
カラムのtypeにnumを指定する
複数項目のソート方法
インスタンスの初期化時に[columnDefs]に複数配列を設定する https://datatables.net/examples/basic_init/multi_col_sort.html
複数項目のソート方法(個別にソート順を指定する場合)
orderDataTypeをにて複数のデータを取得できるようにし,ソート処理を拡張する
記載例
// 個別カラムでjsonを受取れるようにorderDataTypeを追加 $.fn.dataTable.ext.order['dom-text-json'] = function(settings, col) { return this.api().column("/*jsonDataの列を指定 サンプルの場合 1*/", { order : 'index'}).nodes().map( function(td, i) { return $(td).text(); }); } // 対象のソート(昇順) $.fn.dataTableExt.oSort['targetKey-sort-asc'] = function(a,b) { var aJson = JSON.parse(a); var bJson = JSON.parse(b); var aValue = aJson.targetKey; var bValue = bJson.targetKey; return (aValue > bValue) ? -1 : 1; } // 対象のソート(降順) $.fn.dataTableExt.oSort['targetKey-sort-desc'] = function(a,b) { var aJson = JSON.parse(a); var bJson = JSON.parse(b); var aValue = aJson.targetKey; var bValue = bJson.targetKey; return (aValue < bValue) ? -1 : 1; } // カラムの定義(略) $(id).DataTable({ columns: [ { "data" : "targetKey", "orderDataType": "dom-text-json", "type": "targetKey-sort"} , { "data" : "jsonData", visible: false} ] });
データソースの設定¶
カラム設定¶
利用するスタイルの変更¶
表示項目の位置カスタマイズ¶
表示内容のカスタマイズ(日本語表記)¶
optionによる部分的な変更の場合
$('#example').DataTable( { "language": { "processing": "処理中...", "lengthMenu": "_MENU_ 件表示", "zeroRecords": "データはありません。", "info": " _TOTAL_ 件中 _START_ から _END_ まで表示", "infoEmpty": " 0 件中 0 から 0 まで表示", "infoFiltered": "(全 _MAX_ 件より抽出)", "infoPostFix": "", "search": "検索:", "url": "", "paginate": { "first": "先頭", "previous": "前", "next": "次", "last": "最終" } }
jsonファイルにて一括で変更する場合
language: { url: "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json" }
info等にて利用できるTOKEN keyword一覧
keyword 概要 _START_ 現在のページの最初のレコードのインデックス値 _END_ 現在のページの最後のレコードのインデックス値 _TOTAL_ フィルタリング後のテーブル内のレコード数 _MAX_ フィルタリングしていないテーブル内のレコード数 _PAGE_ 現在のページ番号 _PAGES_ テーブル内のデータの総ページ数
javascriptによる操作¶
DataTablesではjavasrciptから操作できるように関数が用意されています。
ページ表示等の状態保存について¶
状態保存関連 option一覧
option名 概要 stateSave 状態保存を設定 stateDuration 有効期限等の設定 stateSaveCallback 状態保存時のコールバック処理 stateLoadCallback 保存データのロード時のコールバック処理 stateLoadParams 状態データのロード処理前のコールバック処理 stateSaveParams 状態データの保存前のコールバック処理 stateLoaded 状態のロード処理時のコールバック処理 状態保存のサンプル
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>状態保存のサンプル</title> <link rel="stylesheet" href="css/jquery.dataTables.css" type="text/css" /> <script type="text/javascript" src="./js/jquery.js"></script> <script type="text/javascript" src="./js/jquery.dataTables.js"></script> <style type="text/css"> body { background-color: #ffffe0 } </style> </head> <body> <h1>状態保存のサンプル</h1> <table id="data-bind-json-sample"> <thead> <tr> <th>カラム1</th> <th>カラム2</th> <th>カラム3</th> </tr> </thead> </table> </body> <script type="text/javascript"> var jsonData = []; for (var i = 0; i < 100; i++) { jsonData.push({ "col1":"value1-1", "col2":"value1-2", "col3":"value1-3"}); } $(function() { $("#data-bind-json-sample").DataTable({ data: jsonData , columns: [ { data: 'col1' }, { data: 'col2' }, { data: 'col3' } ] , stateSave: true }); }) </script> </html>stateSaveCallbackとstateLoadCallbackを利用することでcookieに保存したりサーバ側にデータを保存し、ロードすることも可能となります。