配列によるデータの設定¶
配列の順番がテーブルの列のインデックスと対応してマッピングされる方式です。
列数とデータの配列数が同じであること必須となります。
列数の定義については<thead>タグを利用して作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>data-bind 配列で設定のサンプル</title>
<link rel="stylesheet" href="css/jquery.dataTables.css" type="text/css" />
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/jquery.dataTables.js"></script>
<style type="text/css">
body {
background-color: #ffffe0
}
</style>
</head>
<body>
<h1>data-bind 配列で設定のサンプル</h1>
<table id="data-bind-array-sample">
<thead>
<tr>
<th>カラム1</th>
<th>カラム2</th>
<th>カラム3</th>
</tr>
</thead>
</table>
</body>
<script type="text/javascript">
var data = [
["データ 1−1","データ 1−2","データ 1−3"]
, ["データ 2−1","データ 2−2","データ 2−3"]
, ["データ 3−1","データ 3−2","データ 3−3"]
];
$(function() {
$("#data-bind-array-sample").DataTable({
data: data
});
})
</script>
</html>
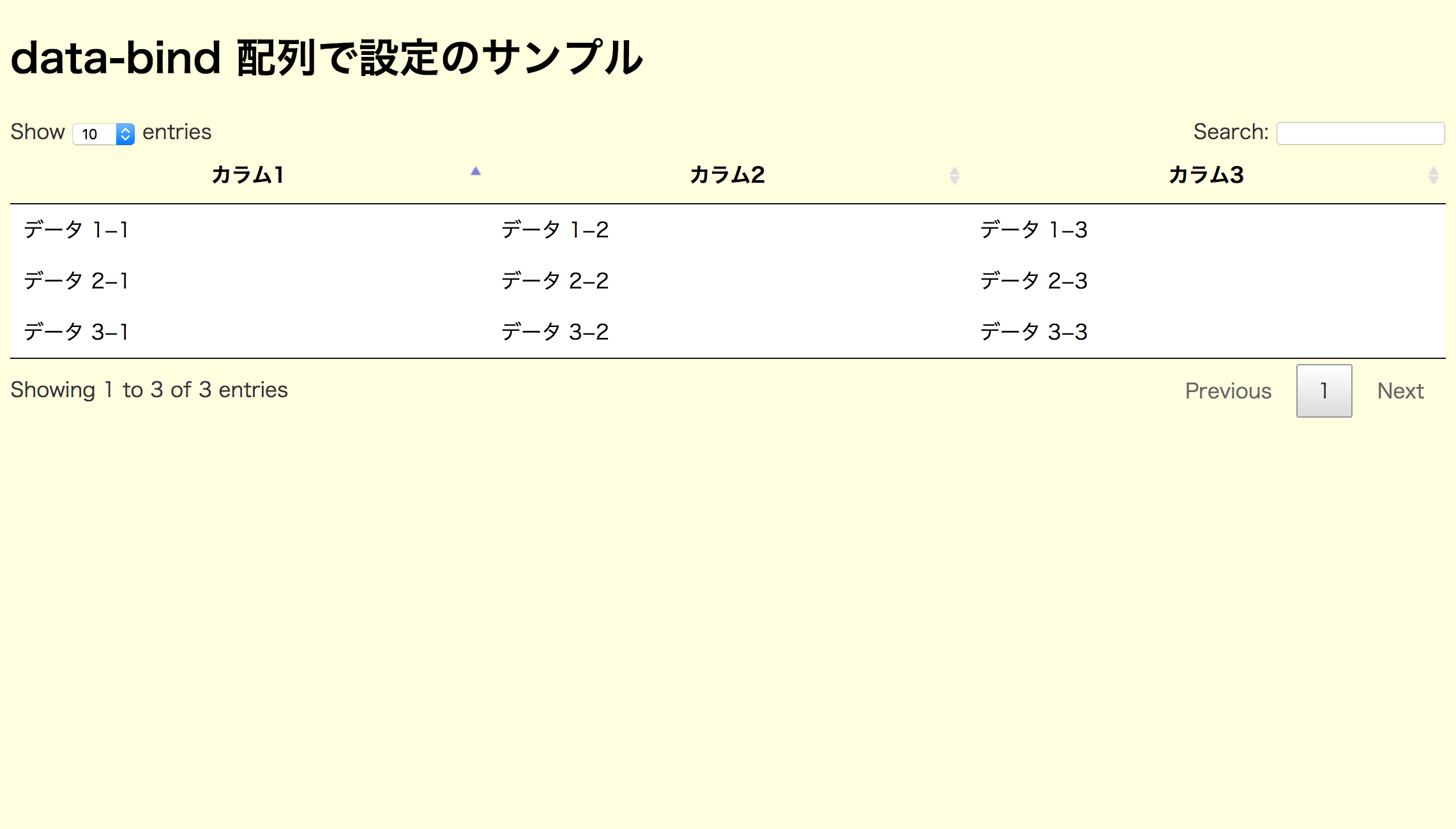
実行イメージ