JSONによるデータの設定¶
JSONオブジェクトとカラムを結びつける方式にて値をバインドする方式になります。
他の処理(ajax処理等)にてJSONを取得後にテーブルにバインドする場合にはこの方式を使うと便利です。
基本的な使い方としては以下のようになります。
ベースとなるテーブルタグを配置する。
theadタグにヘッダーの情報を設定する
DataTableのパラメータ[columns]に対して列情報を設定する。
jsonデータを設定する。
サンプル例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>data-bind JSONで設定のサンプル</title> <link rel="stylesheet" href="css/jquery.dataTables.css" type="text/css" /> <script type="text/javascript" src="./js/jquery.js"></script> <script type="text/javascript" src="./js/jquery.dataTables.js"></script> <style type="text/css"> body { background-color: #ffffe0 } </style> </head> <body> <h1>data-bind jsonで設定のサンプル</h1> <table id="data-bind-json-sample"> <thead> <tr> <th>カラム1</th> <th>カラム2</th> <th>カラム3</th> </tr> </thead> </table> </body> <script type="text/javascript"> var jsonData = [ { "col1":"value1-1", "col2":"value1-2", "col3":"value1-3"} , { "col1":"value2-1", "col2":"value2-2", "col3":"value2-3"} , { "col1":"value3-1", "col2":"value3-2", "col3":"value3-3"} ]; $(function() { $("#data-bind-json-sample").DataTable({ data: jsonData , columns: [ { data: 'col1' }, { data: 'col2' }, { data: 'col3' } ] }); }) </script> </html>
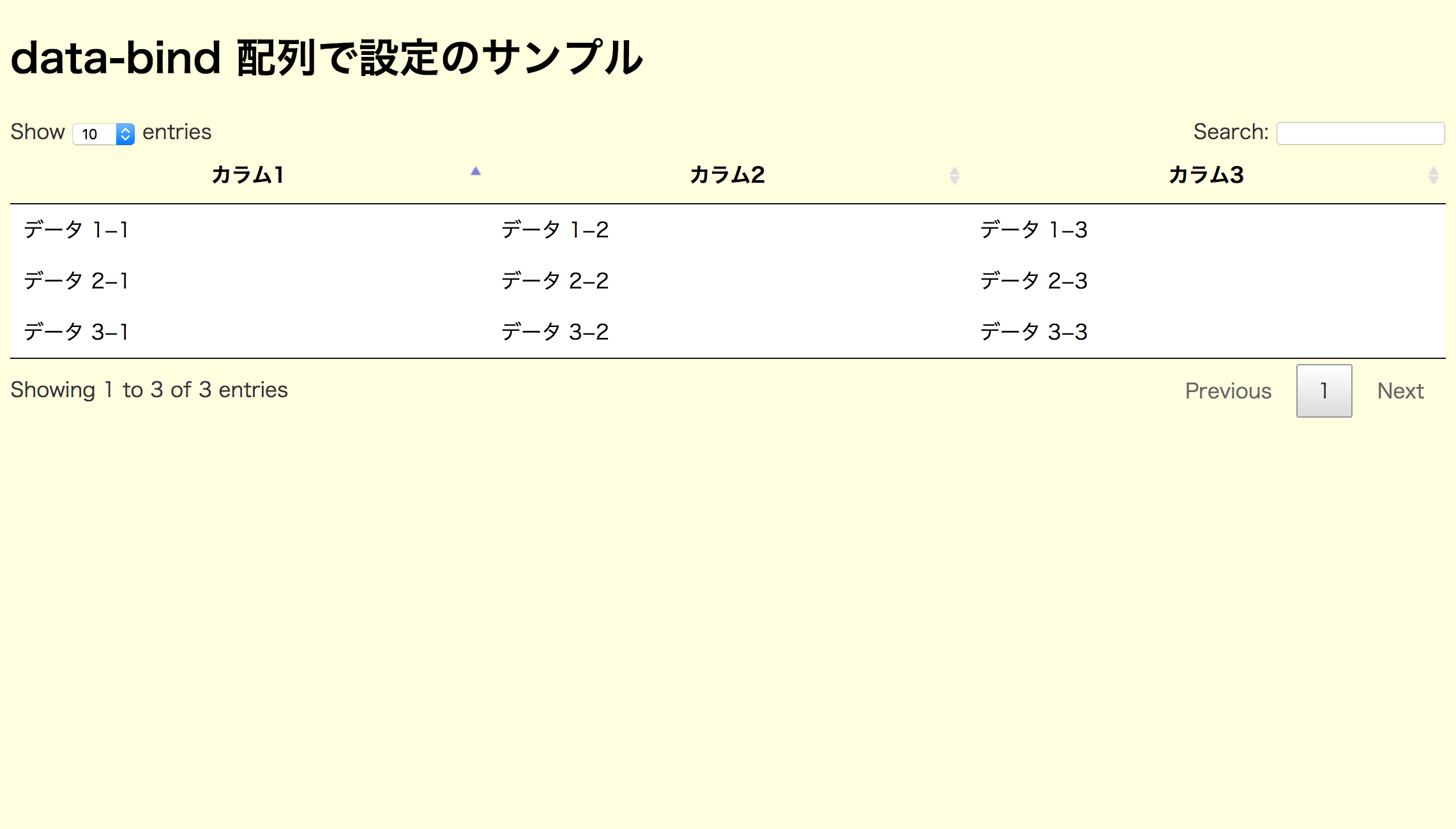
実行イメージ