bootstrapスタイルの適用¶
Datatablesにbootstrapのスタイルを適用する際のポイントとしては以下のようになります。
bootstrap本体のスタイルシートを適用
bootstrap.min.css
Datatablesのbootstrap用のスタイルを適用
dataTables.bootstrap.min.css
Datatablesのbootstrap用のJSを適用
dataTables.bootstrap.min.js
また標準のスタイルである「jquery.dataTables.css」は不要となるため必要ありません。
※ bootstrapのスタイルを利用する場合にはtableタグにclass属性を付与する必要があります。例
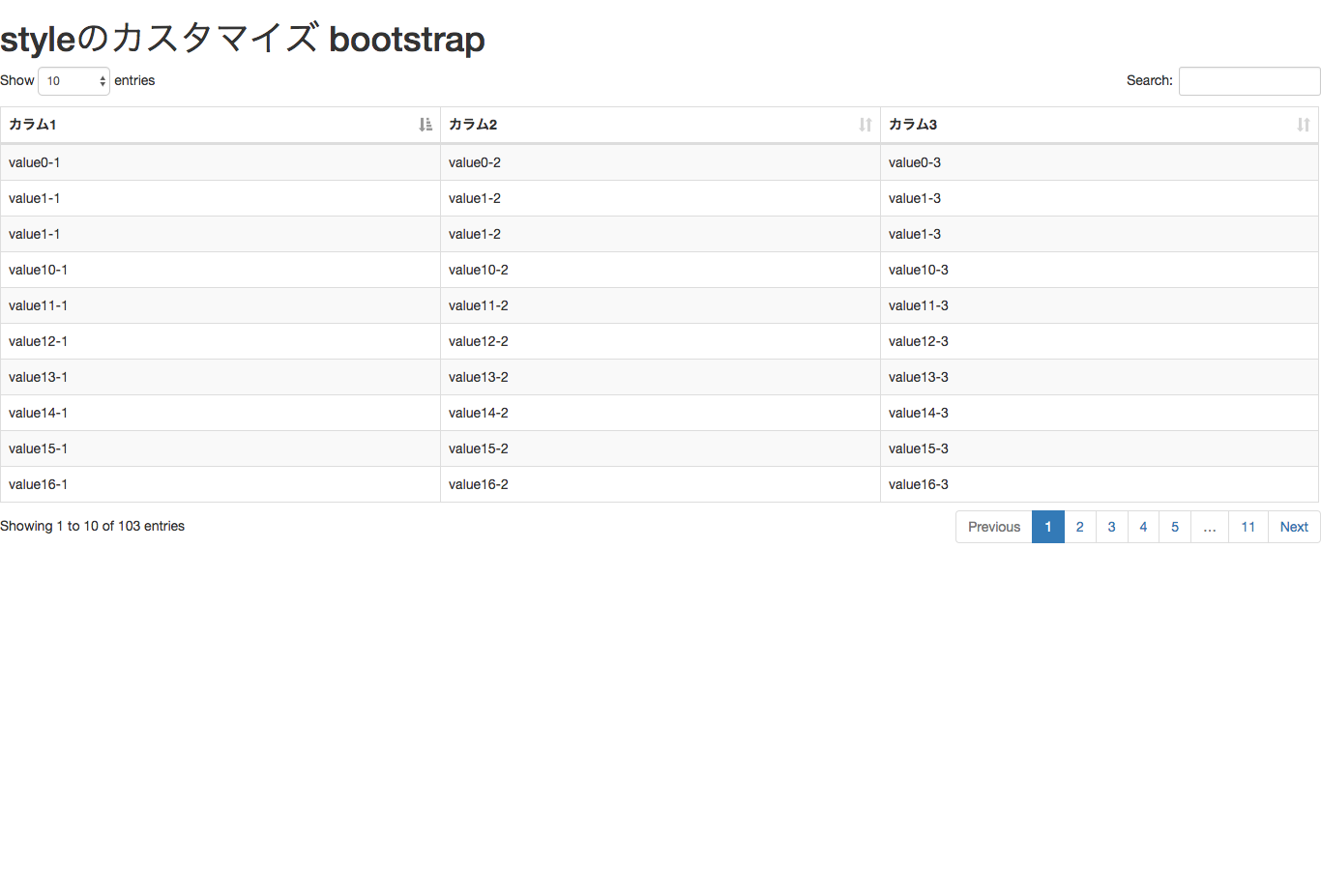
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>styleのカスタマイズ bootstrap</title> <!-- <link rel="stylesheet" href="css/jquery.dataTables.css" type="text/css" /> --> <link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.13/css/dataTables.bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/> <script type="text/javascript" src="./js/jquery.js"></script> <script type="text/javascript" src="./js/jquery.dataTables.min.js"></script> <script type="text/javascript" src="./js/dataTables.bootstrap.min.js"></script> <style type="text/css"> </style> </head> <body> <h1>styleのカスタマイズ bootstrap</h1> <table id="data-bind-json-sample" class="table table-striped table-bordered"> <thead> <tr> <th>カラム1</th> <th>カラム2</th> <th>カラム3</th> </tr> </thead> </table> </body> <script type="text/javascript"> var jsonData = []; for (var i = 0; i < 100; i++) { jsonData.push({ "col1":"value" + i + "-1", "col2":"value" + i + "-2", "col3":"value" + i + "-3"}); } $(function() { $("#data-bind-json-sample").DataTable({ data: jsonData , columns: [ { data: 'col1' }, { data: 'col2' }, { data: 'col3' } ] }); }) </script> </html>実行イメージ