DataTables cdnの利用¶
DataTablesではcdnを利用してお手軽利用することもできます。
利用時のサンプルのhtmlは以下の様になります。
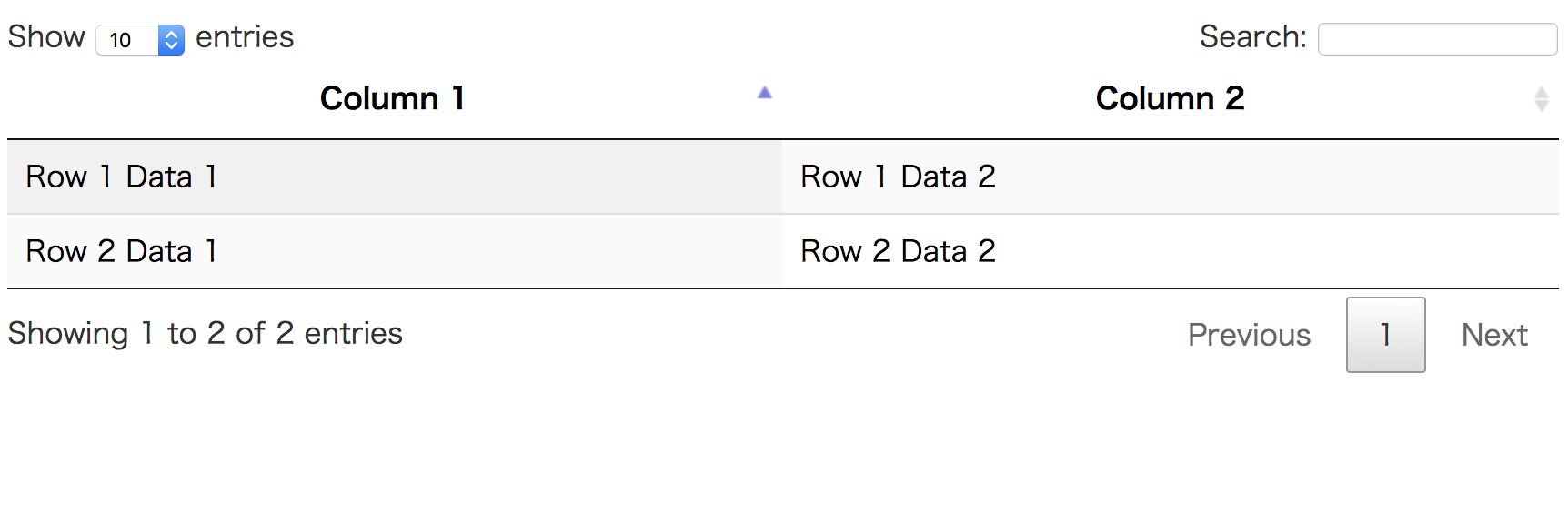
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Datatables CDN</title> <link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" type="text/css" /> <script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.js"></script> <script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script> </head> <body> <table id="sample-table" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> </tr> </thead> <tbody> <tr> <td>Row 1 Data 1</td> <td>Row 1 Data 2</td> </tr> <tr> <td>Row 2 Data 1</td> <td>Row 2 Data 2</td> </tr> </tbody> </table> </body> <script type="text/javascript"> $(function() { $("#sample-table").DataTable(); }) </script> </html>利用イメージ

bootstrapのスタイルを利用する場合¶
bootstrapのスタイルを利用する場合には以下の様になります。
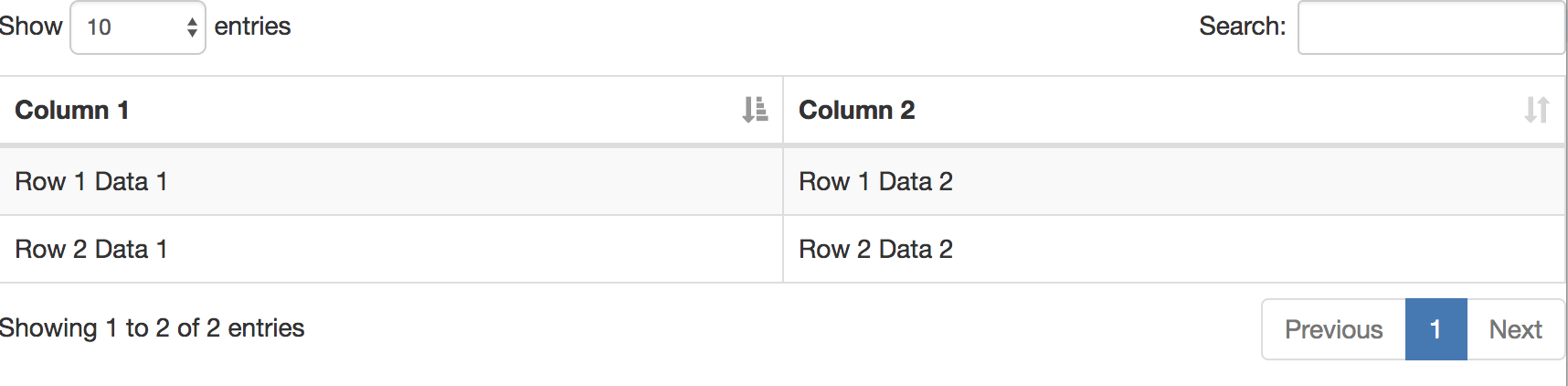
※ bootstrapのスタイルを利用する場合にはtableタグにclass属性を付与する必要があります。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Datatables bootstrap CDN</title> <link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.16/css/dataTables.bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/> <script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.js"></script> <script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script> <script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/dataTables.bootstrap.min.js"></script> </head> <body> <table id="sample-table" class="table table-striped table-bordered" > <thead> <tr> <th>Column 1</th> <th>Column 2</th> </tr> </thead> <tbody> <tr> <td>Row 1 Data 1</td> <td>Row 1 Data 2</td> </tr> <tr> <td>Row 2 Data 1</td> <td>Row 2 Data 2</td> </tr> </tbody> </table> </body> <script type="text/javascript"> $(function() { $("#sample-table").DataTable(); }) </script> </html>利用イメージ